Stop procrastinating, start User Story Mapping
A tutorial on user story mapping and slicing
The alignment of requirements is one of the biggest challenges a team has to face when working on a software project. Everyone seems to have their perception of what the product should be, what the users need, how it should look, and most importantly, how it should work.
The team ends up in many syncing, touching points, and alignment meetings. But what if there was another way? What if we could define and decide what we need with the whole team and prioritize what goes into the app in 1 session?
Enter user story mapping and slicing!
What is user story mapping?
User story mapping is when a team attempts to visualize the product journey of a specific user. It includes all the tasks (or user stories) they perform on a product from beginning to end. Then the product team comes together to brainstorm ideas on how to implement each user story and to what level of fidelity we want it.
The benefits
Everyone should know its benefits when discussing a tool/process a team could use during their discovery phase.
In user story mapping and slicing, there are a bunch of them!
Team Alignment
When you give a product team a problem, everyone has their approach and ideas on how to solve it. We also look at the problem with certain "role glasses."
Product managers are figuring out viability, designers' usability, and developers' feasibility.
If we do the usual method of first product managers coming up with an idea, then designers design it, and developers build it, we have a lot of handoffs. To me, this sounds much more like a factory for software instead of a collaborative process.
We shouldn't disregard these perspectives. Each of them is valuable and needed. We need people to figure out if something is valuable, make it usable, and build it in the end. So how do we make this more collaborative from the start? How can we make these people stick their heads together and create an excellent product?
That's what user story mapping does! First, everyone ideates and debates how the product should function. Then, the room is open for everyone to speak up and give their opinion.
See the complete picture.
It's hard to prioritize features if you only work with a backlog. The backlog tends to get messy with many duplicate tickets, bug tickets, some random ticket a developer that left three years ago created that says "stop randomly failing tests," etc. Then when we try to figure out how much time we should spend on a particular story to make some progress, we have no idea which part of the app we should spend time on.
Taking this messy backlog and prioritizing the stories and what the team should work on is a pain.
Also, at this moment, we tend only to see that one story we're focusing on and usually the next one we're going to build. So we focus on these two stories so much that we tend to forget everything else.
When we do that a couple more times, we're making superb features, but we end up with only half of what's needed for our app to function, so it's unusable.
With a user story map, we see the whole picture and focus on the MVP that enables the user to do their job. Of course, we might have a login with email/password instead of the excellent "Login with Google," but at least our users can complete their job!
Smaller release cycles
Bigger is not always better, and the same goes for releases!
Consider this, we're planning on releasing a fully-fledged app. We design every little feature that goes into it. We put all of our love into it, develop it for an entire year, bringing everything to the table we can think of.
Then when we finally released it, we figured out that our users did not know how to use our application correctly, and the feedback returns negative. However, we did user tests during designing, and product managers figured out every feature was valuable to the users, so what went wrong?
The answer is simple; we did not release it earlier!
When we're doing tests in an isolated environment, our users feel entirely different, and we give them specific tasks they need to perform.
We test it in isolation and hold their hand through it. What the users are doing is a simulation. These simulations are good, but they're not the real deal!
That's why we should always strive to have something delivered within a maximum of 3 months from starting an initiative. The 3-month initiative could be a fully-fledged application or just a feature. The earlier users start using it, the better feedback we get, and the more value we can deliver to our users.
And more...
We've explored some of my favorite benefits, but there are more. If you're interested, here's more:
Shared knowledge of what we're building
Clear visualization of our work
Focuses on the users and their needs
Enables product discovery
Figure out uncertainties
Rules of the game
Everyone is welcome
User story mapping and slicing aren't just for the development product team. You can or should also invite people from other roles.
Some potential candidates for your session:
Subject matter experts/business experts
Product managers
Designers
Developers
QA
Marketers
SCRUM Masters
User-focused
User story mapping mainly focuses on the user, where we do everything from their perspective.
Multiple sessions
There can be multiple sessions of a user story map. It's suitable to timebox specific tasks, but don't heavily constrain yourself with time. Don't rush it, especially if this is the team's first time doing it.
If the discussions feel too long and unproductive, it's good to get an outside facilitator to cut off the conversations and keep track of the time. Another benefit of that is that the whole team can be participants in it then!
Uncertainty
Following up on the topic of multiple sessions, if we feel we have uncertainties, we can continually create a space where we list the questions, and in between sessions, we try to find the answers to them. So don't feel like you need to know everything right away.
How to user story map?
Explaining is much easier done with an example. Most people use streaming services like Netflix, Amazon Prime, etc. That is why our example is going to be around that!
Let's kick it off
Ideally, we should gather everyone in a room together. We will need a couple of pens and different colored stickies.
If you're in a remote setting, you can also use different collaborating apps, one of my favorites is Miro, but a quick google search will render a ton of results.
So to get started, we need an idea or a situation. In our case, let's say something like this: "Our users need to watch our shows on demand worldwide. However, there's a problem, that right now we're only streaming on TV, our users are unable to watch the shows, due to licensing issues with TV houses and specific air-time."
Who are our users?
First off, we need to figure out our personas.
Here you should ask yourself, who are these target users? Who is going to be using this application?
So the first thing to do is take a couple of stickies and map the users with your team.
Sometimes we can come up with many different personas, and sometimes we only have one.
For our streaming service, let's come up with some:
Regular watchers
Irregular watchers that enjoy the shows from time to time
People that have their TV running in the background

So for us, we're going to be focusing on Regular watchers; these people are our fans and would be willing to pay for our service.
User activities
User activities are the highest level of our user story map. These represent a group of user stories that a user should complete.
Let's list them down:
The user goes to our page
The user gains access to the page
The user finds the show
The user watches the show

Making the backbone
The third step of user story mapping and slicing is coming up with a backbone.
The backbone is a high-level map of the user journey. To ideate on our backbone, we take some time and brainstorm the big steps the user has to take.
For our streaming service, this is what we believe the big steps should be:
They're on a web browser
They go to our landing page
They register
They take a promotion
They perform a payment
They see the movie/show titles
They select their movie/show
They start watching
They can manipulate the video

We have defined our big steps. Now, we need a bit of detail to proceed.
Details, details, and details
In the next step, we will map out the details or user stories for each of our big steps.
For example, let's take our step of "They see the movie/show titles" some user stories that fall under that are:
List all titles and make them sortable
Search bar
Group titles in categories
Recommendation engine based on previous search results

Have a discussion with your team about the steps. Go from left to right, and come up with these stories. This moment is where collaboration and different perspectives come into play!
Levels of sophistication
So now we have some details and gathered some ideas of what a user could potentially accomplish.
Now it's time to start ordering and prioritizing our ideas by the following criteria:
Good = What is a good solution that satisfies our user's needs? For example, good stories might not be the most sophisticated solution, but it gets the job done.
Better = What is a better solution than our good one? A better solution elevates the user experience and adds value to the user on top of our previous solution.
Best = What is the best possible solution for our users?
Following up on our "They see the movie/show titles," this is our levels of sophistication":
Good
- List all titles and make them sortable
Better
Search bar
Group titles into categories
Best
- Recommendation engine based on previous search results

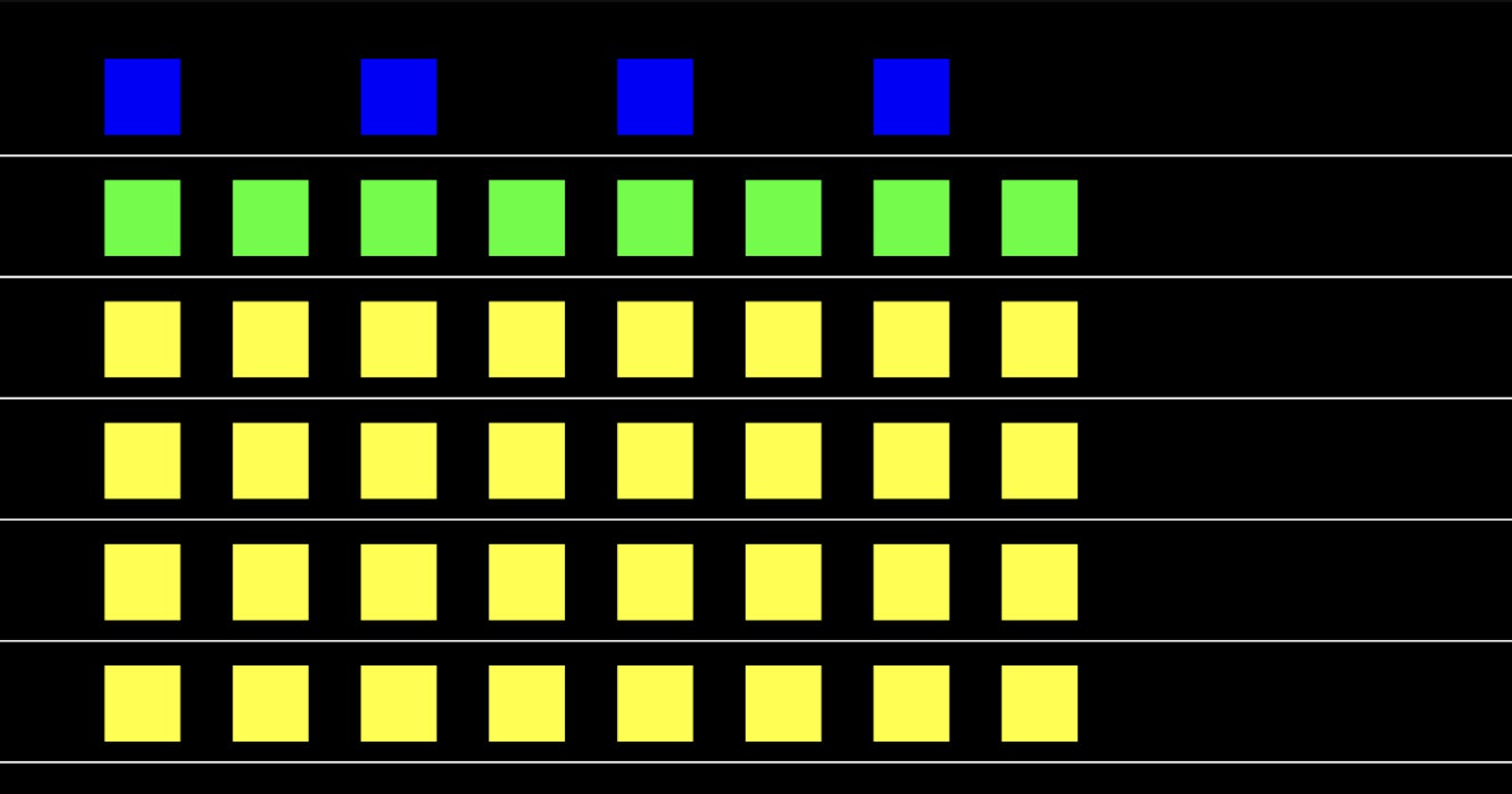
Slicing the cake
The last step of our user story mapping session is to slice the releases.
Here we have to think about the core of our user's needs and what they need to accomplish and proceed to the next step.
For the first release, we go through each big step, and through its user stories, we ask ourselves which user stories are needed for our users to complete their job—these user stories we include in the first release.
For our example of "They see the movie/show titles," for our users, what's needed is:
List all titles and make them sortable
Search bar
Here we've also included the search bar. Some might argue that the users can complete their job only with a list of all titles. This is a place where discussions come into place and sacrifices. The search bar heavily improves the user experience. Thus we have decided to include it.
Now rinse and repeat! Ultimately, we should have sliced the user story map into three releases.

And that's our sliced user story map! 🎉
Buildin' it
The final step is to go through this story map and build it.
Since the whole team worked on it, everyone should be aligned on what needs to happen to the app. So we have the base of our requirements here.
There are a ton of resources on User Story Mapping & Slicing. Teams can also adapt the process to suit their needs.