Transforming shapes with Processing: Translating
A guide to transforming shapes and other elements in Processing using translation
If you're like me, after learning about the basic shapes in Processing a question popped into your head: "How do I make these shapes move?"
In the following posts, we will explore how to transform shapes. More specifically, in this post, we will look into translating.
Let's get started!
What is translating?
In my blog The ABCs to get you started in Processing I describe how the coordinate system works.
So how does translating relate to that?
Good question! Translating moves/offsets the coordinate system based on the values we pass to it. It accepts the arguments of x, y, and z which determine where the current 0,0,0 of the coordinate system is.
The function signature to translating an object:
translate(x, y, z);
Note: z Is an optional argument, since it only applies to 3D. Here we’re going to focus only on 2D, thus we’ll be using only the x And y Arguments.
If you're still confused, let's see an example where we center a circle with translation instead of passing the values to the actual circle:
void setup(){
size(600, 600);
}
void draw(){
background(0);
fill(#f1f1f1);
translate(300, 300);
circle(0, 0, 30);
}
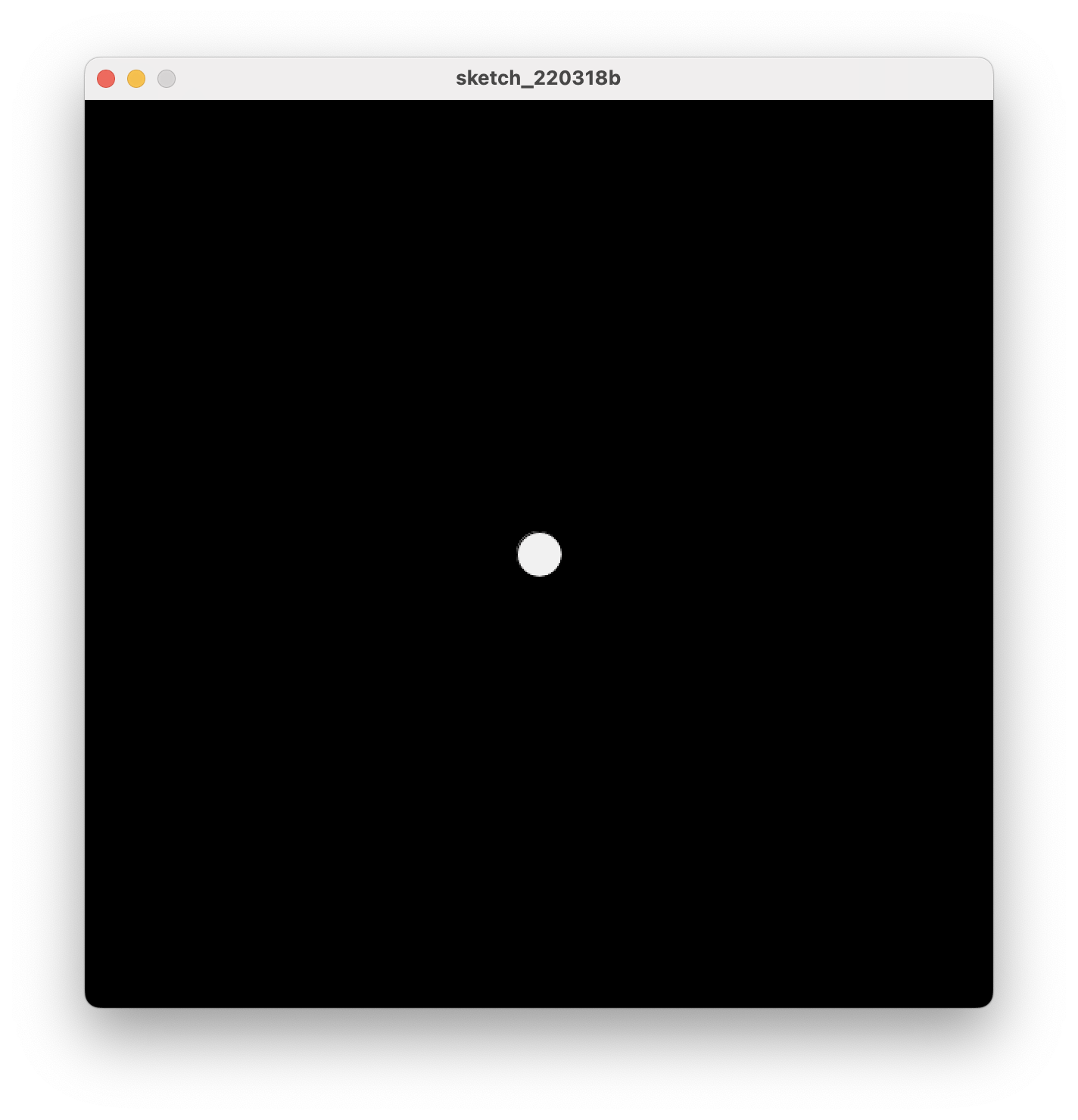
In this example, we determine that the size of the sketch is going to be 600 x 600. Then we translate the coordinate system to 300 pixels on the X-axis and 300 pixels on the Y-axis. This means that everything from that point on is going to start drawing in the middle of the screen.
For that reason, we pass to the x and y the values of 0,0. The third argument is the size of the circle, which in our case is 30 pixels.
Our sketch looks like this:

Translations are cumulative
Translations add up and don't reset after you use them. So, if we translate the coordinate system by 100 x 100 pixels, then doing another translation of 300 x 300, would resolve into a translation of 400 x 400.
Let's jump straight to an example:
void setup(){
size(600, 600);
}
void draw(){
background(0);
// Move the coordinate system to for 300 pixels of width
// 300 pixels of height
translate(300, 300);
// Draw a white circle
fill(#f1f1f1);
circle(0, 0, 30);
// Move the coordinate system by 100 pixels of width
// and 100 pixels of height which adds up to 400 pixels
// of width and 400 pixels of height
translate(100, 100);
// Draw a red circle
fill(255, 0, 0);
circle(0, 0, 30);
}
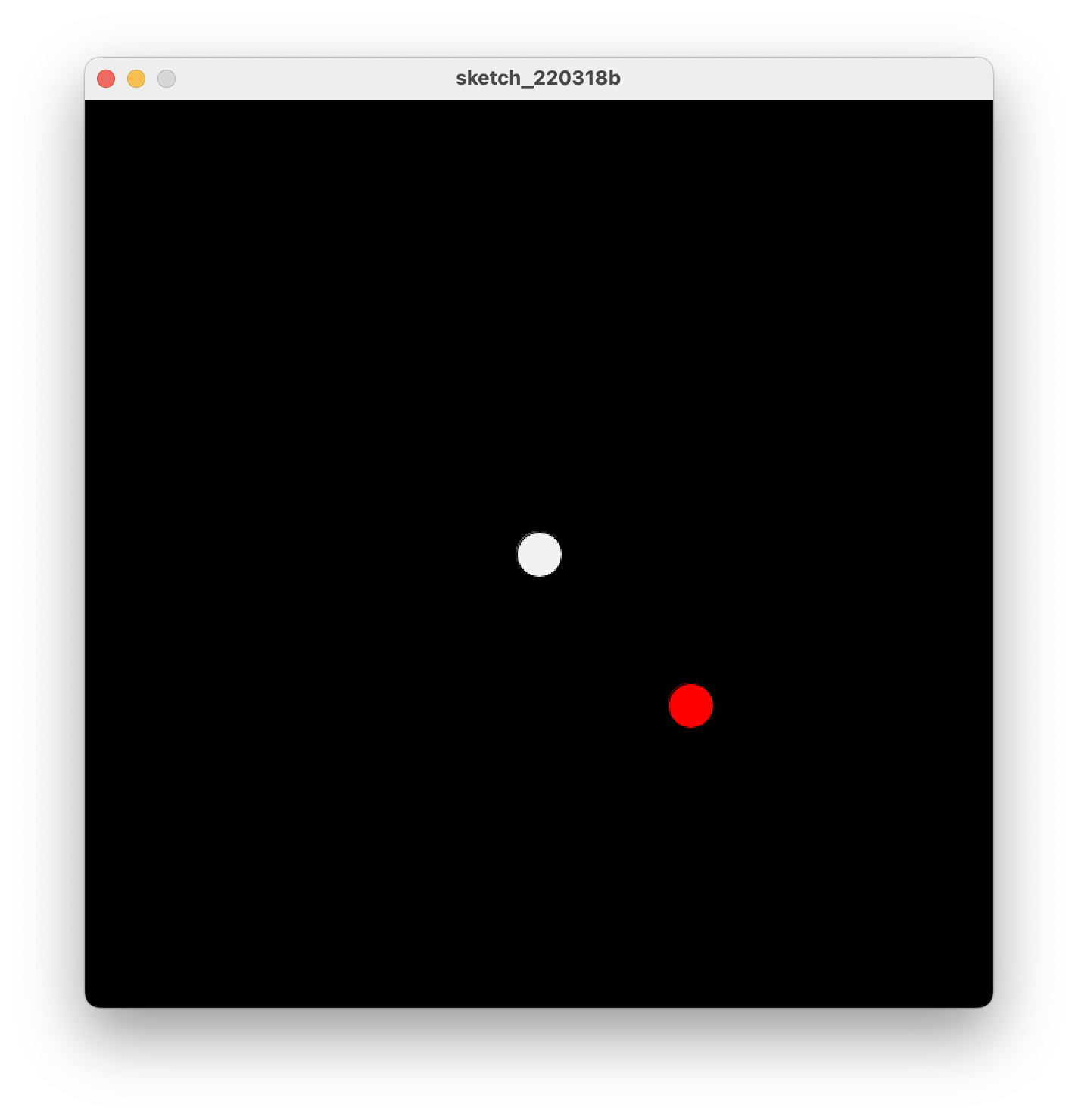
First, we do the same as before, we draw a white circle in the middle of the screen using translation.
Then we add another translation that moves the grid by 100 pixels of width and 100 pixels of height. Since we have already moved the grid by 300 x 300 pixels before, this adds to the previous translation, meaning that our coordinate system position is on 400 pixels of width and 400 pixels of height (300 from before + 100 new translation = 400 pixels).
We can see the result of this translation as the red circle, which is positioned at 400 x 400, but we pass the values of 0 x 0 to it:

Why use translate?
If you’re wondering why use translates instead of passing x and y into the shapes, this section has you covered.
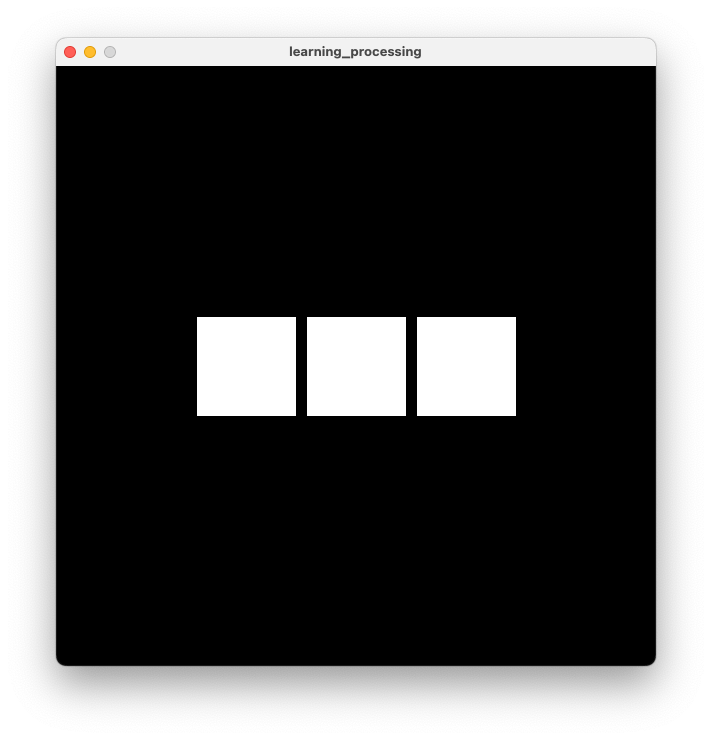
Let’s imagine we have multiple shapes that we want to center and put them side by side like so:

Without using translation, the sketch looks like this:
void setup(){
size(600, 600);
}
void draw() {
background(0);
rect(290, 400, 100, 100);
rect(400, 400, 100, 100);
rect(510, 400, 100, 100);
}
And with translate:
void setup(){
size(600, 600);
}
void draw() {
background(0);
rectMode(CENTER);
translate(width / 2, height / 2);
rect(-110, 0, 100, 100);
rect(0, 0, 100, 100);
rect(110, 0, 100, 100);
}
The two code samples yield the same sketch as a result. Where the difference lies is in the ease of use for us! In the second sketch, we center all of the elements with translating, then only specify the X values relative to that center. We can see that the left square is -110 pixels away from the center, and the right one is +110 pixels away from the center.
If we have to calculate that manually, we quickly get messy values! Especially when we have a lot of elements on the sketch.
Conclusion
We have learned all about the basics of translating shapes in Processing! It opens doors to a lot of new opportunities in Creative Coding with Processing! 🎭
Socials: